The 5 Steps of using Design Thinking in a Successful eCommerce strategy
If you blinked at any point between last November and now, you probably missed Twitter’s ‘Fleets’ feature.
The social media behemoth rolled out the clone of Instagram stories to great fanfare in late 2020, giving users the ability to post content that disappeared in 24 hours. The only problem was, very few Twitter users regularly posted Fleets, so the feature was killed off on August 3.
Where did Twitter go wrong? They failed to use any Design Thinking.

Design Thinking would have led Twitter to realize that rather than copy a feature synonymous with another platform, they could have offered their users an edit button, something anyone who’s ever had a solitary typo ruin an otherwise stellar Tweet knows is desperately needed.
So, what exactly is Design Thinking? Simply put, it means thinking the way designers have been for a long time. In an eCommerce setting, it means understanding your customers, challenging your assumptions about their problems, and looking for alternative solutions to those problems.
Design Thinking works when applied to eCommerce as it puts your customers at the center of everything you’re doing while also saving you time and money.
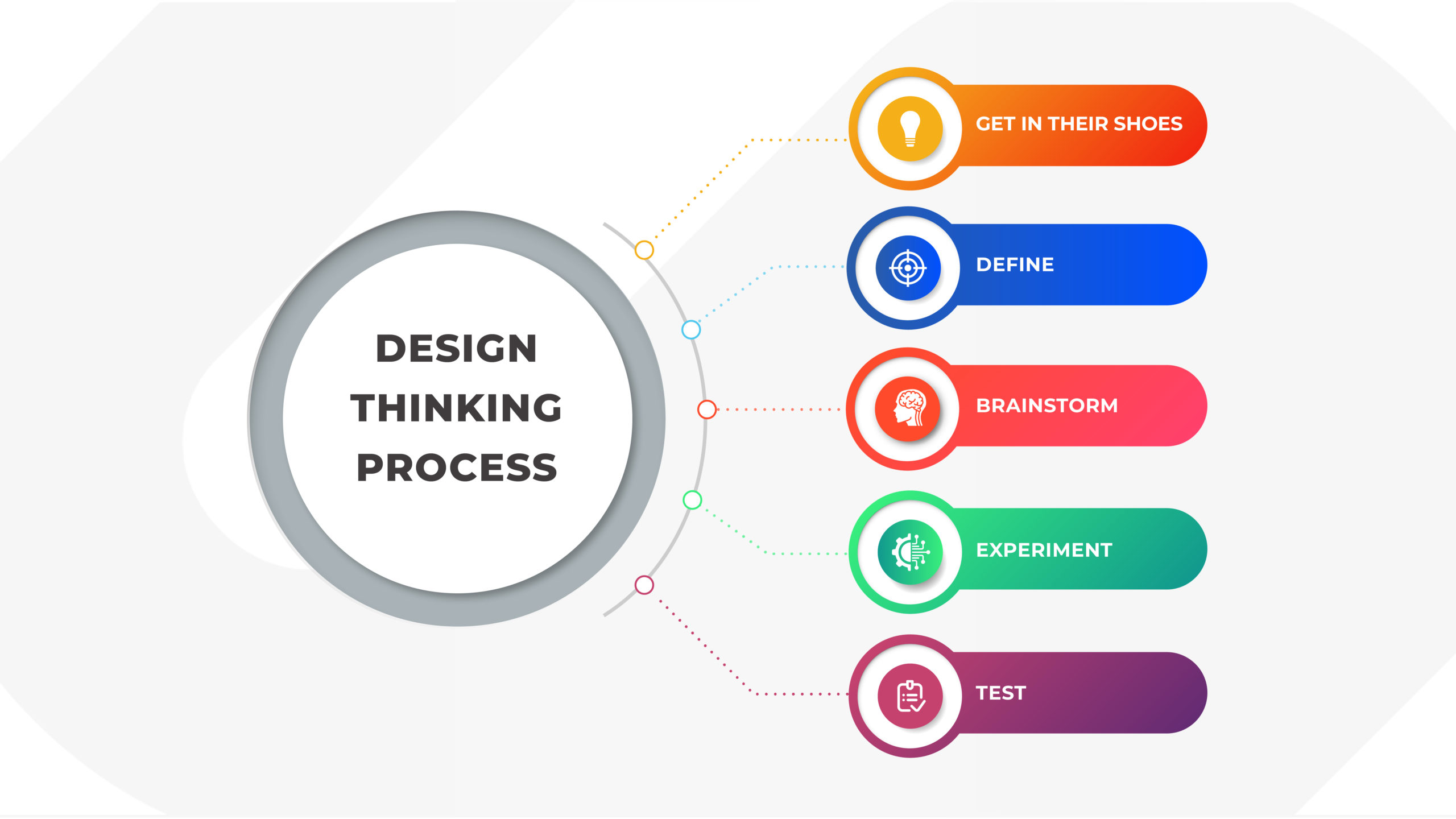
Don’t worry if it all sounds a bit esoteric so far, as Design Thinking can be broken down into five easy-to-follow steps, and even better, Magento Commerce is a big proponent of the concept and released a video explaining the basics.
1. Get in your Customers’ Shoes
This step is often called Empathize and while you’re going to need a good amount of empathy to make it work, it’s best understood as getting out of your comfortable loafers and walking a mile in your customers’ tough work boots. You probably know your way around your merchant site like the back of your hand, but are things just as intuitive for your customers? Often, the answer is no.
To get into your customers’ shoes, you need to meet them where they are. That means research, research, and more research. Using surveys, focus groups, analytics (Magento allows you to visualize key data points in dynamic scatter and bubble charts) and more will help you engage with your customers. It’s important to approach this with a beginner’s mindset to rid yourself of any preconceived notions of what the answers to your questions are and to speak to a wide range of customers.
Magento gives a great example of how important empathy is. A few years ago, they rolled out the staging feature in Magento 2.1 to allow merchants to schedule changes to any of their site’s content ahead of time so they didn’t have to work over the weekends, something customers desperately wanted. Despite a year of work preparing the first draft, initial reviews were poor, to say the least. Magento went back and realized the first draft had been designed with technically proficient users in mind and left the less technical people floundering. Using some empathetic thinking and re-designing Staging with the non-technical in mind resulted in an improved product for everyone and saved Magento from making an expensive mistake.
2. Define
All that knowledge and empathy you gained in step one isn’t doing much good sitting in a filing cabinet gathering dust, so now it’s time to use it. While this might not be the sexiest part of the Design Thinking process, it’s one of the most important, as you have to make sure you’re solving the correct problem. It’s no good adding fancy new widgets and videos to your site if customers think it loads too slowly; while increasing processing time doesn’t improve matters if your customers can’t find what they want.
One simple method Magento recommends for the Define stage is creating a Customer Problem Statement. This boils down the issue to a single, bite-sized problem and you get there using just one question: why? Or to be more specific, why five times. Asking the same question over and over may seem counterintuitive, but doing so can really drill down into whatever the problem is and quite elegantly guide you to the Customer Problem Statement. To give one example:
Why is the page loading slowly? Because there are too many features on the page. Why are there too many features on the page? Because this page is not specific enough to a customer’s needs. Why is the page not specific enough? Because the store doesn’t know what customers want. Why doesn’t it know what customers want? Because the store hasn’t been properly personalized. Why hasn’t it been properly personalized? Because the personalization features haven’t been used to their full potential.
So your Customer Problem Statement would be: the website isn’t as personalized as it could be. Find out how your eCommerce store can be fully customized with SmartOSC
3. Brainstorm
Now comes the fun part. With your problem defined it’s time to come up with as many creative solutions as you can. This stage is often called the Ideate step but really, that’s a fancy word for a good-old-fashioned brainstorm.
It’s a cliche, but at this stage, there really are no bad ideas, so Magento says it’s time to let your creativity go wild and replace any fear of being wrong or saying something stupid with curiosity. Come up with as many solutions to your problem as you can.
While some ideas will be left on the cutting room floor, they can lead to your solution, so think of each idea as a stepping stone to the next until you reach your final destination. Another good way to evaluate ideas is on a curve, ranging from the absurd to the brilliant, with the boring in the middle. You’ll probably start with a few boring ideas, move to the absurd, before hopefully arriving at something brilliant.
You’ve probably already got a few brainstorming methods up your sleeve, but in case you need inspiration, Magento has some suggestions. With just a few sheets of A4 paper and pencils, you can try Crazy 8’s. Start by folding A4 sheets into eight sections then take 30 seconds to sketch an idea for a solution into each section. After just four minutes you’ll have eight ideas that can be improved upon or inspire something else.
4. Experiment
Now that you have some ideas, it’s time to see which of them work. This part of Design Thinking is also known as the Prototype phase, where you build a preliminary model of what your final design will look like. Before Mercedes comes out with a new sportscar, they build a prototype known as a concept car so they can check if customers actually like it and if the thing actually drives. Luckily for us in eCommerce, we don’t have to build a physical car to test if our solution works, so our prototypes shouldn’t break the bank.
It’s important to experiment for a couple of reasons. First, what if the idea that seemed so great in step 3 doesn’t turn out to be viable? And second, it’s much costlier to make a mistake after launch than it is in the design process. If your prototype turns out to be something your customers can’t use, all you’ve lost is a little time, whereas if you roll it out too quickly in your store, you’ve probably cost yourself money and hurt your reputation.
Magento recommends a four-step process for the Experiment stage. First, you decide which idea you’re going to prototype, define the level of fidelity of your prototype (basically how close you want it to be to the finished product), define how it’s going to be used, and then build it!
This is essentially a trial and error process and a great way to carry that out in the eCommerce world is via A/B and multivariate testing, which the likes of Sitecore, Shopify, and more offer.
5. Test
It’s time for the bullets to start flying and roll out your solution to real customers in the Test stage. But that doesn’t mean the work ends here, in fact, testing is probably the most important part of the process. You want to hear from customers again just like you did in step 1 and you’ll keep referring back to what you learned in the Define stage to make sure your solution is solving what it’s meant to solve.
There are a couple of ways to study how well your solution is performing but the first thing you should do is break your research into quantitative and qualitative data. Admittedly quantitative data is probably easier and cheaper to acquire, but qualitative data will really add context to what the numbers say. For example, quantitative data might tell you which products are performing better on your site, but only qualitative data can truly tell you why, and how much your prototype improves things for the underperformers.
What next?
Now that you’re thinking like a designer, it’s time to apply these lessons to your eCommerce business! Designers like Coco Chanel had to rely solely upon their god-given talents, but you have plenty of options when it comes to choosing a partner with lots of Design Thinking experience. Learn about your options by getting in touch with us here.


